MAESTRI d'ARTE
Empowering Artisans Worldwide: Learn, Collaborate, and Thrive
Maestri d’Arte provides a platform that links skilled artisans with students globally, utilizing live or recorded video courses or one-on-one sessions. The program caters to learners of all ages, ranging from teenagers to the elderly, with a specific emphasis on intermediate to advanced learners.
ROLE & TASKS
UX/UI Designer
PROJECT LENGTH
18 Weeks
TOOLS
Adobe CC, Marvel, Optimal Workshop, Usability Hub, Sketch, Balsamiq, Invision
BACKGROUND
For the past decade, I have operated an independent bookbinding and printing studio, where I not only designed and produced limited edition books but also shared my expertise through numerous bookbinding and printing courses. My location in London has always provided me with exceptional access to top-tier teachers from diverse disciplines and countries.
However, the onset of the pandemic disrupted this convenient learning environment.
With flights grounded and lockdown measures in place, my ability to attend new courses was severely limited, save for a few hastily-arranged Zoom sessions led by tech-savvy instructors. Additionally, seeking guidance from master craftsmen for specific projects became challenging, as I was unsure about compensating them for their time and expertise.
This led me to research an online platform that would focus on craft learning, catering specifically to intermediate and advanced learners while also addressing business-related concerns.
OBJECTIVE
Our users need a more immediate way to connect with experts in the professional craft field in order to attend classes or receive useful advice from master craftsmen and professional craft stakeholders like gallerists, curators and business advisors.
Market Research
For a more holistic understanding of the market, I spent some time researching my competitors. The following is the SWOT analysis of two of my main competitors: Just Answer and Hey Expert
Differentiation from HeyExpert
HeyExpert was established amidst the pandemic, with its primary aim being to develop a platform where individuals can acquire new skills or seek mentorship. Currently, it appears that they are emphasizing video learning experiences, such as Zoom classes, over the mentoring aspect.
While I appreciate HeyExpert's ambition to create a novel "expert platform", I believe it would be more strategic to concentrate on a specific domain, such as professional crafts makers and their stakeholders. By doing so, the platform can optimize the entire experience for that niche and avoid direct competition with other players in the market.
Differentiation from JustAnswer
Established in 2003 and operating in five different countries, Just Answer is a highly reliable and trusted expert service.
As a "generalist" platform, Just Answer covers a wide range of topics. However, by focusing on a niche market like professional crafts makers and their stakeholders, we can gain a competitive advantage in an area that has not yet been explored by JustAnswer.
User Research
I conducted four user interviews to gain insight into the needs and expectations of our target audience. This research allowed me to understand the existing pain points and users' behavior and attitudes in this domain.
I then employed affinity mapping to analyse the data, which helped me create accurate user personas, stories, journeys, and task flows.
These elements represent the real-life needs, wants, and concerns of our users when engaging with online learning platforms. As a result of this research, I have been able to design and propose tailored solutions that address these needs and expectations, ensuring that our platform remains user-focused and competitive in the online craft learning market.
My goal is to continue refining and iterating on our designs to provide the best possible user experience for our audience, ultimately fostering their growth, creativity, and satisfaction.
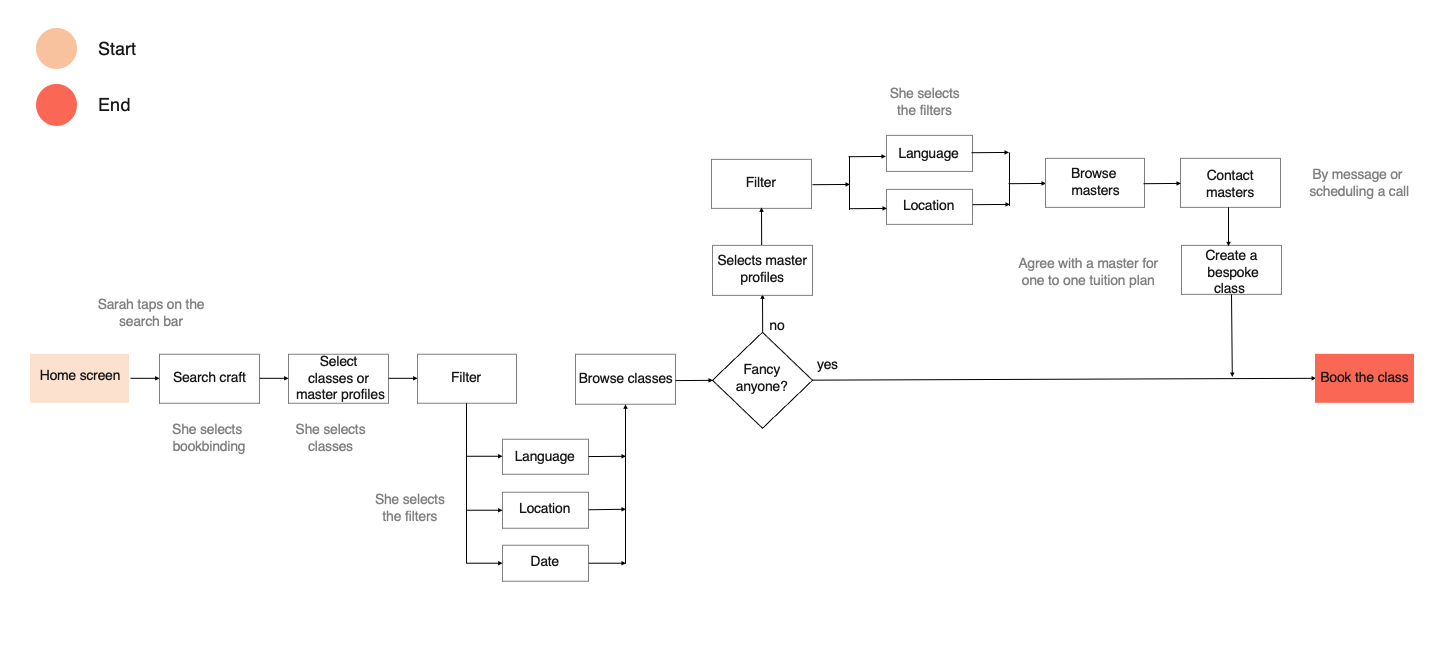
User Flow
Based on the three user needs, here are three user flow diagrams that outline: how to research and book an online class, how to upload a new class, and how to browse for classes and artisans.
Low-Fidelity Wireframe
In the initial stage of the design process, I developed a first iteration of low-fidelity wireframes to establish the basic layout and structure.
Mid-Fidelity Wireframes
I developed the mid-fidelity wireframes to show more visual details on the layout before adding any styling. Following the creation of these initial mid-fidelity wireframes, I proceeded to design more detailed wireframes in Sketch and subsequently created the version prototype 1, which was used for usability testing. Click here to test.
Usability Testing
I carried out usability testing to assess whether the functionalities of the current app (prototype 1) met the needs of our users and if they found the navigation and layout satisfactory. The objective was to gauge the utility and usability of the prototype by observing user interactions during tasks such as browsing classes, booking or uploading a class, and registering or logging into the app.
I chose six participants from my personal network, making sure their profiles closely aligned with our target audience for the test. Three of these tests were moderated in-person, while the other three were conducted remotely with moderation.
ISSUE 1: I don’t see costs and location
Severerity: High
Suggested change
Show clearly costs and location on class description
Evidence
6 out 6 participants complained about it
ISSUE 2: Went to Settings to switch profile
Severity: High
Suggested change
Allow under Setting to switch profile as well
Evidence
4 out 6 participants tried as a first attempt to switch
profile from settings
ISSUE 3: Confused by the master homepage
Severity: Medium
Suggested change
Redesign the layout of the homepage
Evidence
3 out 6 participants were hesitant on what to do next
ISSUE 4: Logged out then logged in to switch account Severity: Medium
Suggested change
Allow to directly log in as a Master
Evidence
3 out 6 participants did the same action
ISSUE 5: I don’t have a clue about that button
Severity: Medium
Suggested change
Replace the download a class button with a more useful
message button
Evidence
3 out 6 didn’t know what the purpose was for the button
Conclusion
I refined the prototype to enhance its functionality and user experience, taking into account the fascinating insights gained from observing where the user's attention was focused during testing. Click here to test the updated prototype, which incorporates these adjustments.
High Fidelity Prototype
Based on the findings from the usability test results, I implemented numerous modifications to the layout, ultimately developing a high-fidelity prototype. The app now boasts a consistent design language, specifically crafted to provide a welcoming, easy-to-understand, and motivating user interface. These attributes contribute to fostering a positive learning experience for users.
Incorporating user feedback, I adjusted elements such as color schemes, typography, button placements, and overall visual hierarchy. These refinements aimed to enhance the app's intuitiveness and streamline the user journey. Additionally, I made sure that the app's design adhered to WCAG accessibility guidelines, ensuring it caters to a diverse range of users, including those with visual or cognitive impairments.
The high-fidelity prototype not only represents a polished version of the app but also serves as an invaluable tool for further user testing and stakeholder presentations. By continuously iterating and refining the design based on user feedback, I remain confident that the final product will deliver an exceptional learning experience that meets the needs and expectations of our target audience.
Click here to test the high fidelity prototype.
All Screens
Key Learnings
Maintain an open-minded approach and avoid letting preconceived notions hinder your ability to identify opportunities.
Be attentive to others, listen and observe carefully, and hone your skills in asking open-ended questions to encourage meaningful dialogue.
Consistently keep your target persona in mind throughout the design and development process.
What's Next?
Introduce a feature that allows students and teachers to use their mobile devices as supplementary cameras, enhancing lessons by providing multiple live perspectives.
Expand the available payment options, establishing clear guidelines for both teachers and students while simultaneously preserving the flexibility to accommodate different payment arrangements. This will cater to various preferences and make the platform more accessible to a wider audience.
By implementing these learnings and focusing on the next steps, the app will continue to evolve, ensuring it meets user needs and provides a seamless, inclusive experience for all users.